Conteúdo do artigo
Visão Geral
Descubra como criar e configurar formulários eficientes para o seu site WordPress usando o poderoso plugin Forminator. Neste guia completo, exploraremos passo a passo a criação de formulários de contato, registro de usuários e login, utilizando o Forminator. Além disso, abordaremos as melhores práticas de segurança, incluindo a configuração do campo reCAPTCHA e a ativação da proteção antispam honeypot. Aumente a interação com seus usuários e proteja seus dados com facilidade e eficiência.
Passos e considerações iniciais
No primeiro passo para criar formulários de contato com o Forminator para WordPress, vamos mostrar como criar um formulário de contato padrão. Antes disso comece instalando e ativando o plugin Forminator em seu site.

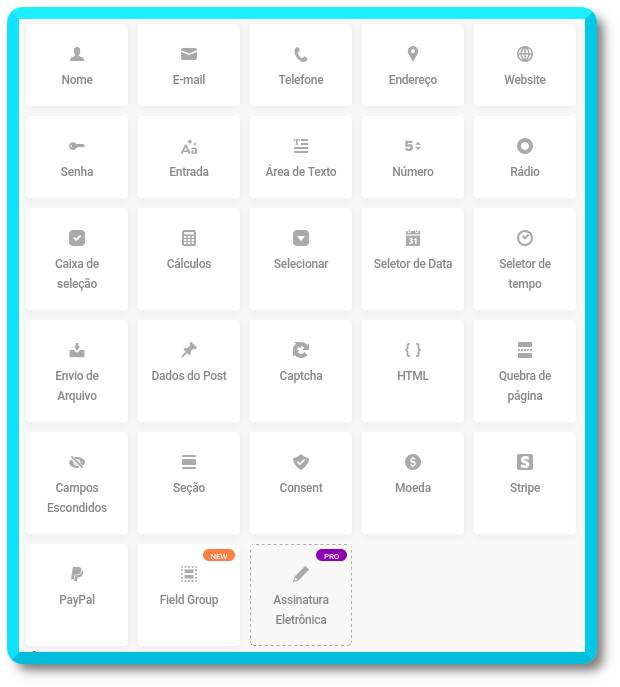
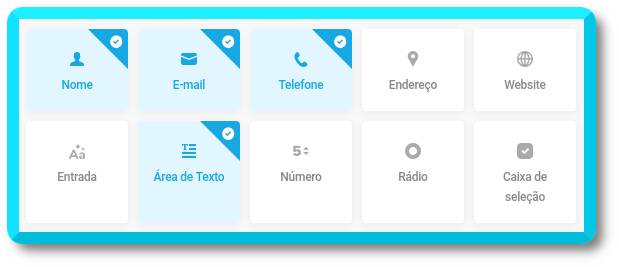
Abaixo a lista com os campos existentes e disponíveis no plugin:

Note que existe um número muito grande de campos disponíveis sendo que apenas um só poderá ser usado na versão paga do plugin. Esse e outros detalhes, como por exemplo a possibilidade de usar lógica condicional ou dados detalhados das estatísticas são os principais motivos de eu considerar o Forminator o melhor plugin gratuito de formulários para WordPress.
Formulários de Contato com o Forminator
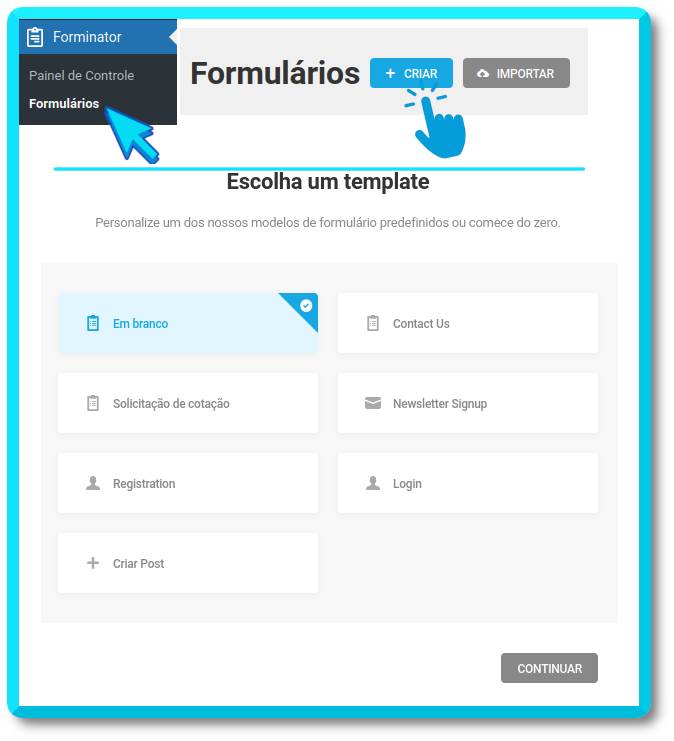
O Forminator possui alguns formulários pré-criados disponíveis. Apenas para mostrar o funcionamento do plugin vou iniciar com um formulário em branco e depois adicionar os campos, mas nada te impede de iniciar com um modelo pronto e editá-lo ao seu gosto e necessidades. Para isso vamos acessar Forminator → Formulários → Criar; depois basta clicar sobre o template desejado, que eu recomendaria usar o “contact us”, mas que no caso irei usar o formulário “em branco”.

Em seguida damos um nome ao formulário e clicamos em criar.
Inserindo campos de formulário
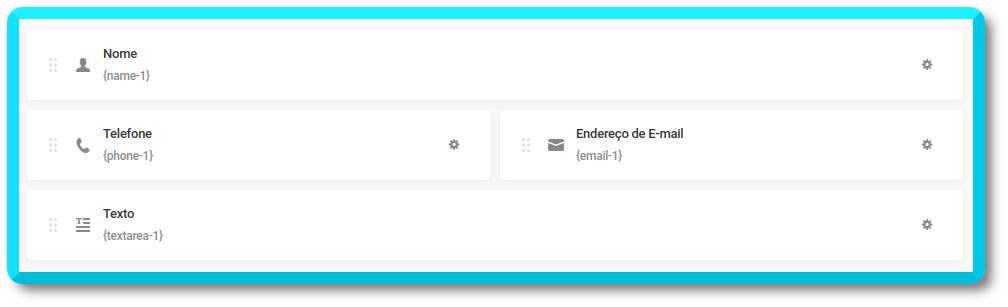
Criado o formulário, clicamos em inserir campos e escolhemos alguns campos. Nesse exemplo vou adicionar campos como nome, e-mail, telefone e mensagem ao formulário.

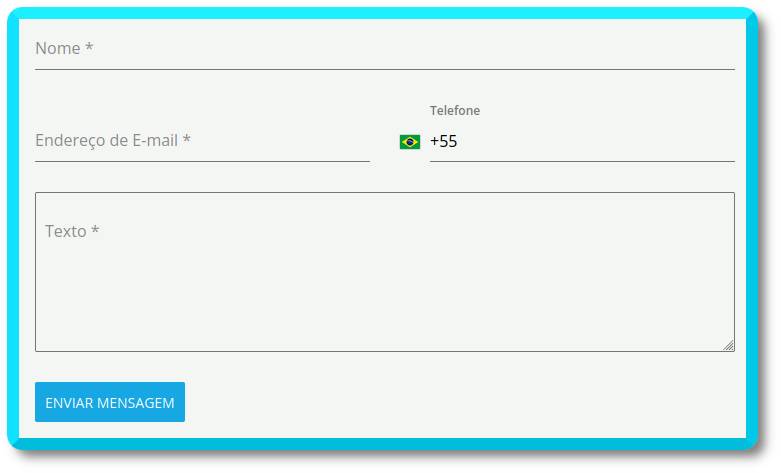
Teremos os itens organizados exatamente na ordem em que escolhermos e clicarmos neles. Após, nós podemos usar a interface de arrastar e soltar para organizar e dispor os elementos como desejarmos, incluindo colocar campos lado a lado, conforme exemplo na imagem abaixo onde arrastei o campo endereço de email para ficar ao lado do campo telefone.

Editando e configurando os campos
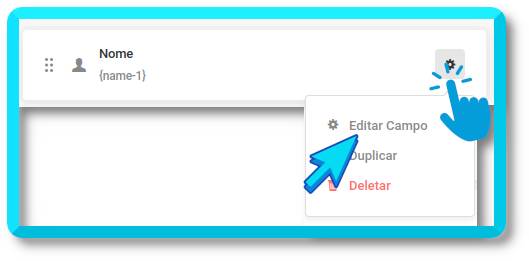
Clicar sobre o ícone de engrenagem de um elemento irá abrir alguma opções: editar campo, duplicar e apagar. Para fazer algumas configurações vou clicar em editar.

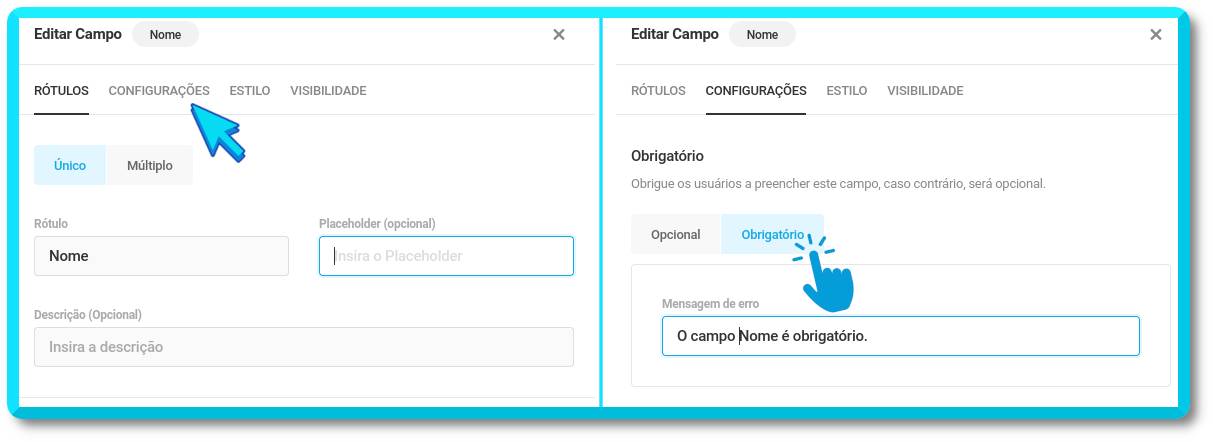
Primeiro irei retirar o placeholder para o campo Nome porque julgo desnecessário. Em seguida vou colocar o campo como obrigatório; para isso clico em configurações e depois na opção de ativar obrigatório e complemento a mensagem de erro.

Podemos repetir esse processo em todos os campos para ajustá-los de acordo com as necessidades. Nem todos os campos precisam ser obrigatórios, como o de telefone, mas dependendo do projeto seria bom deixá-lo obrigatório também. Por isso configure os campos de acordo com as necessidades do seu site.
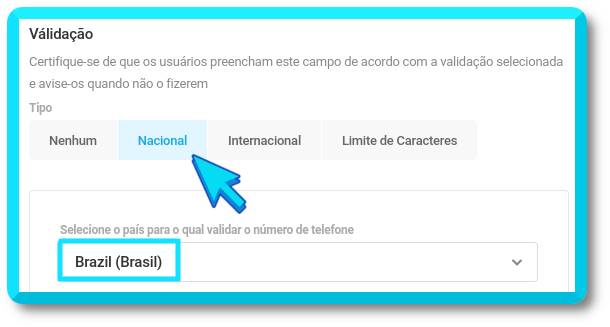
Uma configuração bastante importante no campo telefone é sobre a máscara de entrada de dados, ou seja, a forma como o campo deverá ser preenchido pelo usuário. Da mesma forma como foi feito no campo do nome, devemos clicar na engrenagem, depois ir em editar e na aba configurações. Lá escolher nacional e depois procurar por Brazil (Brasil).

Cada campo possui algumas configurações específicas e outras que são comuns a todos os campos. Recomendo você verificar as configurações dos campos utilizados para entender exatamente o que o plugin pode oferecer.
Configurações de comportamento
Antes de falar das configurações de comportamento do formulário, vou salientar que existem as configurações visuais na barra lateral esquerda. Contudo, são configurações muito pessoais e que vão depender do projeto e site, bem como gosto do cliente. Por essa razão não irei tratar dessa questão, por isso recomendo você mesmo verificar as opções.
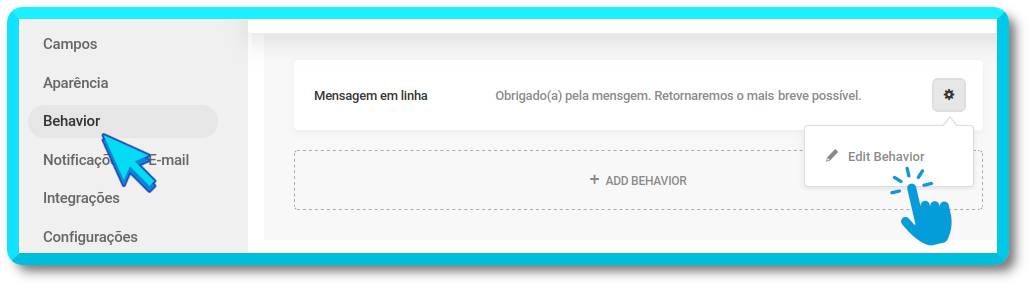
Dito isso vamos agora para o comportamento do formulário acessando a opção behavior na barra lateral esquerda. Lá existe um comportamento padrão que poderá ser excluído ou editado, ou então poderão ser criados novos comportamentos. Para simplificar o processo vou editar o comportamento padrão, clicando no ícone de engrenagem do mesmo e depois na opção edit behavior.

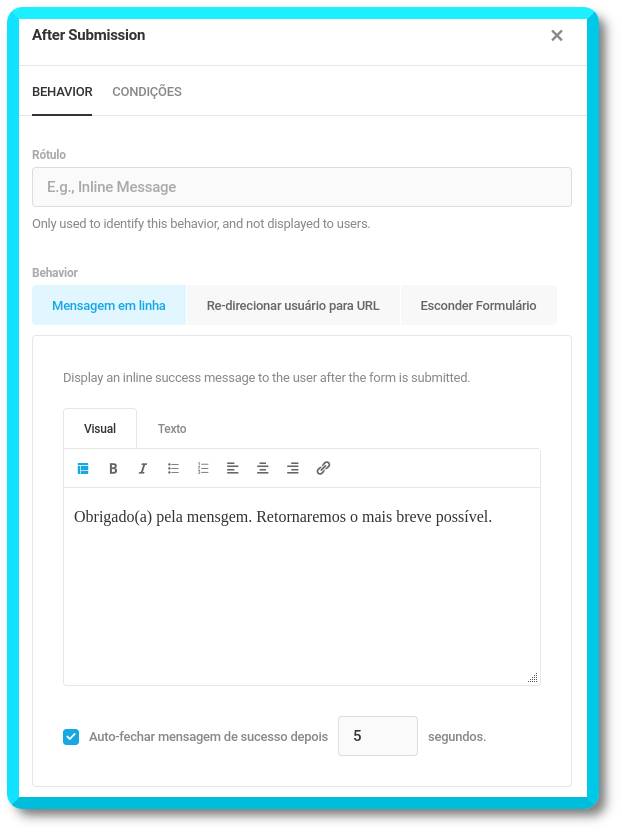
Na tela seguinte existem diversas opções. Para o projeto atual vou manter a mensagem pois julgo que ela seja boa, mas você pode alterar como preferir.
Aqui é possível apenas mostrar uma mensagem após o envio e manter o formulário aberto, redirecionar o usuário para uma outra página (página de agradecimento por exemplo) ou então esconder o formulário e mostrar a mensagem.

Para os propósitos atuais vou desmarcar a opção auto fechar mensagem de sucesso depois de 5 segundos e irei ativar a opção esconder formulário. Isso fará com que o formulário não seja mais visível e que a mensagem de agradecimento permaneça na página.
Configurações de notificação
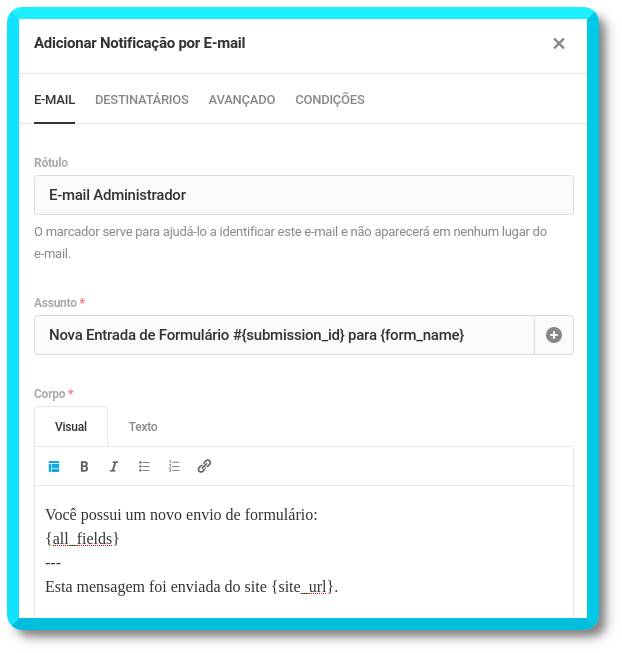
As notificações serão responsáveis pelo envio do e-mail informando que o formulário foi preenchido. A notificação padrão faz o envio para o e-mail cadastrado como e-mail de administração do WordPress. Essa notificação já é suficiente, mas infelizmente no momento que escrevo este artigo ela não está traduzida. Por isso vou traduzir manualmente simplesmente editando a mensagem.
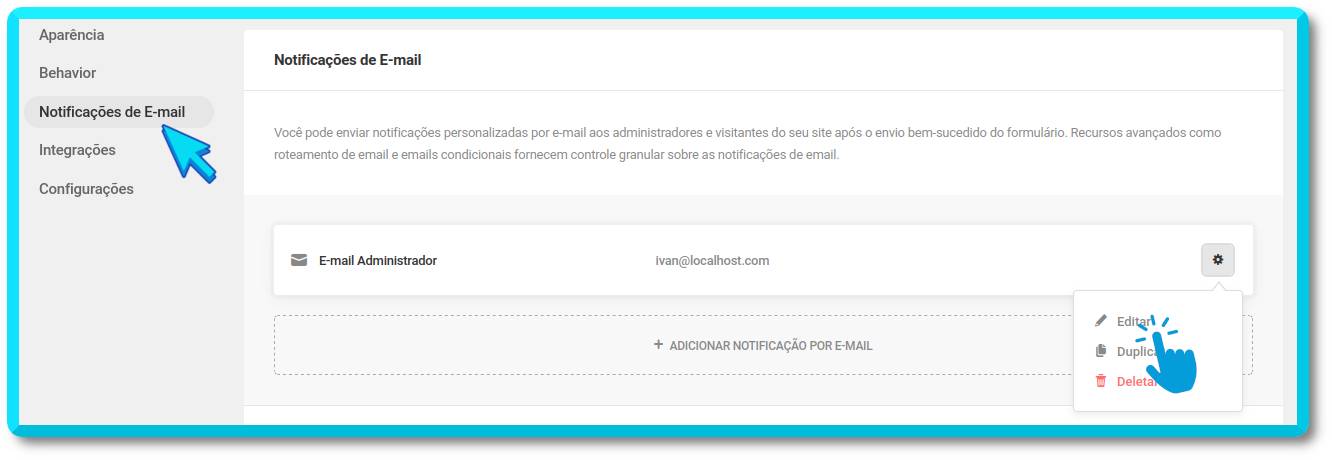
para realizar este procedimento basta ir na barra lateral esquerda em notificações de e-mail e na notificação padrão clicar no ícone de engrenagem e depois em editar.

Depois basta editar o texto conforme desejar.

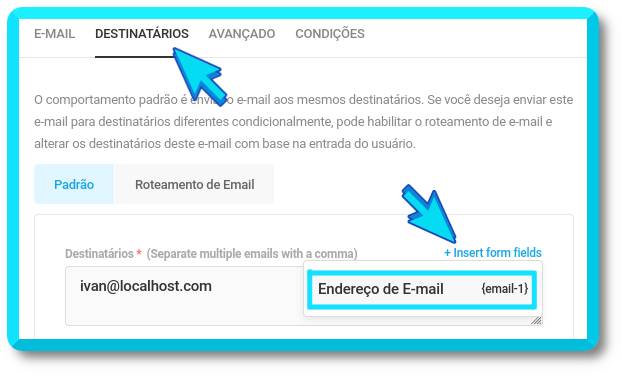
Ao clicar na aba destinatários você poderá escolher quais endereços de e-mail irão receber a notificação de envio de formulário do seu site. Inclusive você pode fazer o envio do e-mail para o endereço de e-mail que foi preenchido no formulário.
Para realizar o procedimento acesse a aba destinatários, clique em insert form fields (adicionar campos do formulário) e depois selecione o campo de e-mail. Com isso a pessoa que preencheu o formulário receberá também a mensagem em sua caixa de entrada.

Inserindo o formulário na página
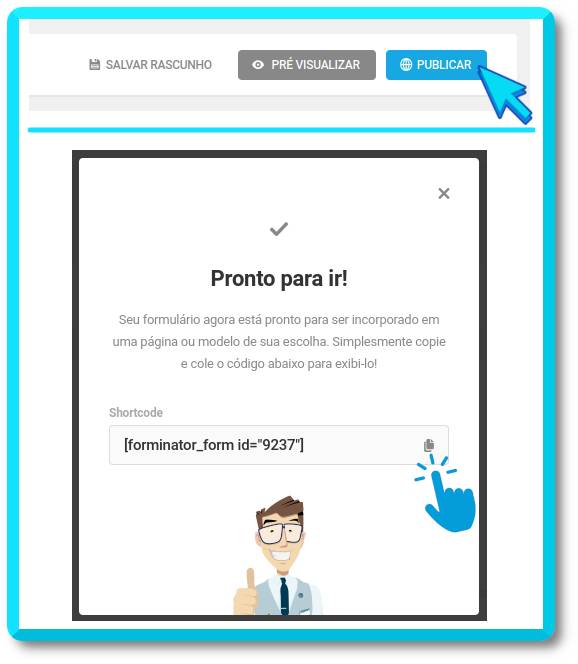
Após finalizar a edição e configurações do formulário é hora de publicá-lo. Você pode fazer isso facilmente com qualquer editor que estiver utilizando. Primeiro, na barra superior clique na opção publicar. Em seguida irá abrir um pupop indicando o shortcode necessário para fazer o formulário ser adicionado em uma página. Copie o shortcode.

Abra ou crie a página onde o formulário será inserido e adicione um bloco, módulo ou widget de shortcode ou html e cole o código. Salve e publique a página.

Agora seu formulário já está completo e pronto para o uso.

Formulários de Registro de Usuários Personalizados
Impulsione a interação em seu site criando formulários de registro de usuários personalizados com o Forminator. Comece adicionando campos como nome de usuário, e-mail e senha ao formulário. Personalize o design para uma experiência única. Não se esqueça de considerar campos personalizados, caso necessário. O Forminator torna o processo simples e intuitivo. Salve o formulário e prepare-se para receber novos usuários em seu site.
Em breve mais informações
Formulários de Login Personalizados
Facilite o acesso dos usuários ao seu site criando formulários de login personalizados com o Forminator. Adicione campos como nome de usuário/e-mail e senha ao formulário. Personalize o design para combinar com a aparência do seu site. Lembre-se de manter a simplicidade e a usabilidade em mente. O Forminator facilita a criação de formulários de login sem a necessidade de conhecimentos técnicos avançados.
Em beve mais informações
Melhores Práticas de Segurança com o Forminator
Para garantir a segurança dos seus formulários e proteger seus dados, é fundamental implementar algumas medidas. Recomendamos fortemente o uso do campo reCAPTCHA fornecido pelo Forminator. O reCAPTCHA ajuda a distinguir interações humanas de automáticas, protegendo seu site contra ataques de bots. Certifique-se de habilitar essa opção e siga as instruções para obter as chaves do Google reCAPTCHA. Adicione-as ao seu formulário para garantir uma proteção efetiva.
**Além do reCAPTCHA, a ativação da proteção antispam honeypot também é essencial. Essa funcionalidade adiciona um campo oculto ao formulário que os bots tendem a preencher automaticamente. Os usuários reais não veem nem preenchem esse campo, enquanto os bots são “enganados” e revelam sua verdadeira natureza. Marque a opção correspondente nas configurações do formulário para ativar a proteção honeypot.
Em breve mais informações
Considerações finais
Este guia completo forneceu todas as informações necessárias para criar e configurar formulários eficientes usando o plugin Forminator para WordPress. Aprenda a criar formulários de contato, registro de usuários e login de forma rápida e intuitiva. Implemente as melhores práticas de segurança, incluindo o uso do campo reCAPTCHA e a ativação da proteção antispam honeypot. A palavra-chave principal deste artigo é “Formulários com Forminator para WordPress”. Com o Forminator, você terá uma ferramenta poderosa para interagir com seus usuários e proteger seus dados de forma eficaz.
Inscreva-se

Gostaria de receber uma notificação por e-mail sempre que um novo artigo for publicado?
Não perca nenhum artigo! Inscreva-se em nossa lista para ser avisado(a).