Conteúdo do artigo
Visão Geral
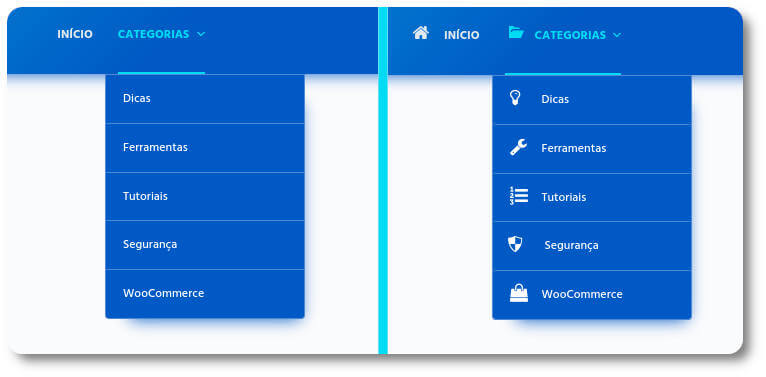
É frequente a necessidade de se colocar ícones nos menus de sites. Isso pode tornar o site mais interessante e facilitar a navegação nos menus de maneira visual. Em especial é simples colocar ícones no menu de sites WordPress.
No grupo de WordPress da Hostnet no Facebook já foi questionado como colocar ícones no menu diversas vezes. Por essa razão resolvi fazer este breve artigo e mostrar de forma simples e rápida como transformar um menu simples em um menu com um visual mais interessante.

Não será necessário trabalhar com layouts personalizados. Para realizar essa tarefa teremos apenas que instalar um plugin que irá implementar a funcionalidade de escolher um ícone para cada item do menu e você poderá ainda escolher usar uma imagem ou um vetor (svg); isso significa que pode ser feito com qualquer editor. Acompanhe.
Pré requisitos
Para adicionar ícones no menu de sites WordPress iremos precisar unicamente de um plugin especificamente para essa finalidade. Existem outras formas de realizar essa tarefa, mas optei pro mostrar aqui a mais simples, onde o processo é “automatizado” (não requer adicionar códigos de HTML e/ou CSS).
Plugin necessário: Menu Icons by ThemeIsle. Ele está disponível nos repositórios do WordPress. Não é o único para essa finalidade, mas optei por usar ele. Se preferir utilizar outro, siga em frente, mas a forma de configurar pode ser diferente da feita neste tutorial.
Instalando o plugin
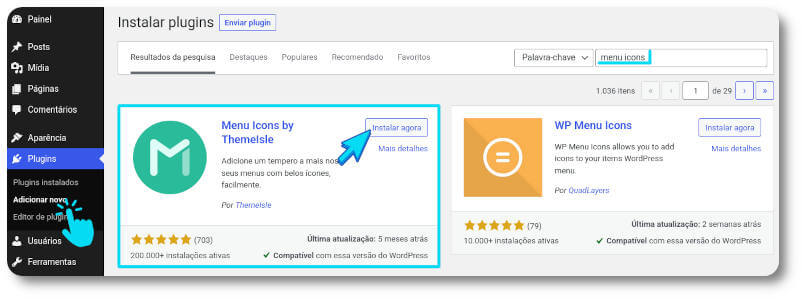
Primeiro acesse o painel do WordPress e vá em Plugins ⟶ Adicionar novo e procure por menu icons. Encontrado o plugin mencionado acima, clique em instalar e depois em ativar.

Feito isso você já poderá começar a escolher os ícones a serem utilizados no menu do site.
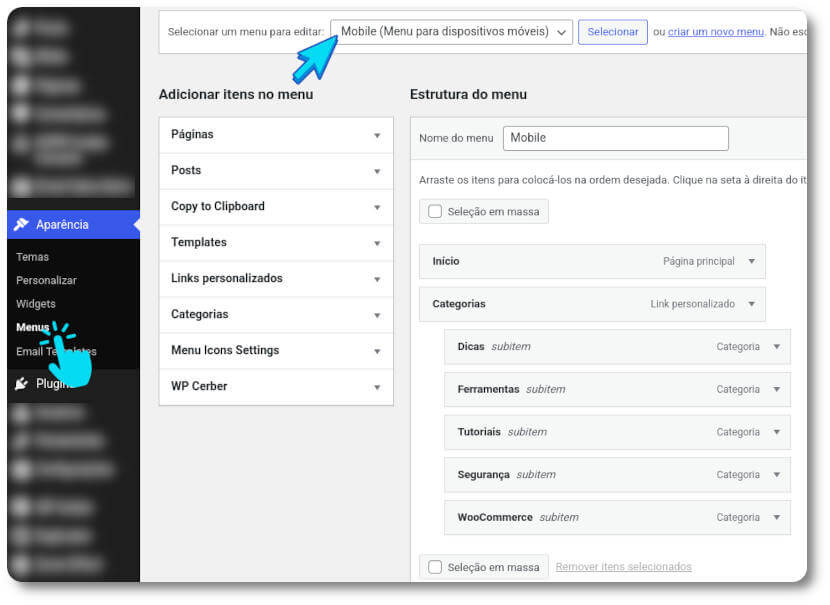
Neste momento é necessário acessar o menu que você deseja adicionar os ícones. Para isso vá em Aparência ⟶ Menus e selecione o menu que deseja adicionar ícones.

No meu exemplo estou editando um menu que chamei de Mobile. Você pode editar quantos e quais menus você precisar (um de cada vez, claro).
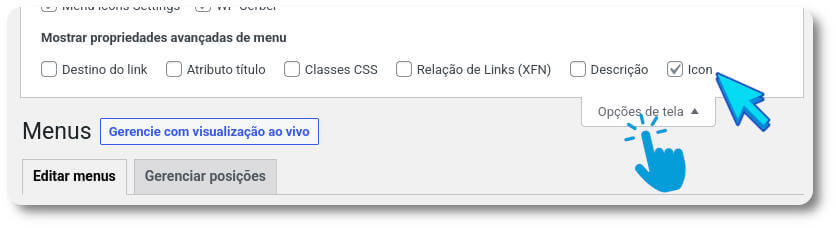
Feito isso, pode ser necessário ativar a visualização das opções de adicionar ícones aos menus do WordPress. Para isso vá no canto superior da janela e clique em opções de tela e ative a opção icon. Se já estiver ativo apenas mantenha como está.

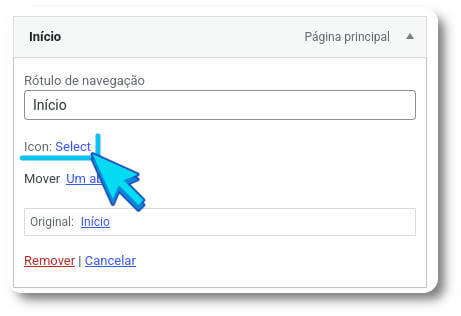
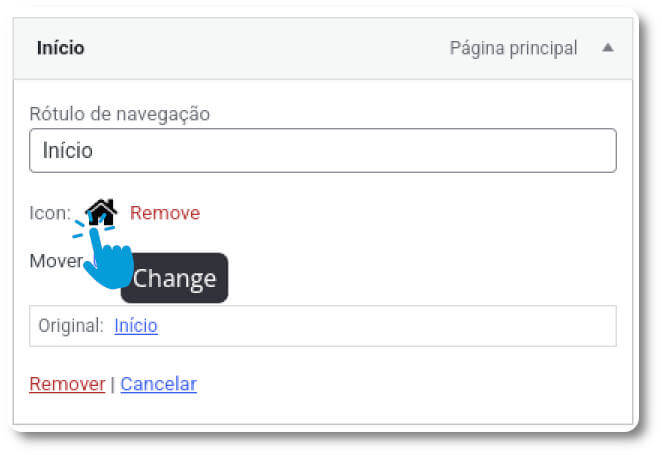
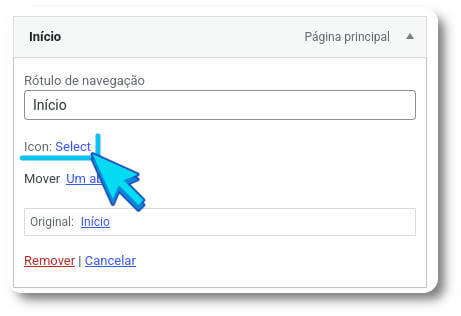
Em seguida, escolha um item que deseja adicionar um ícone, expanda ele clicando na “seta para cima/baixo” e clique na opção select que aparece logo depois do texto “icon: “, conforme a print abaixo:

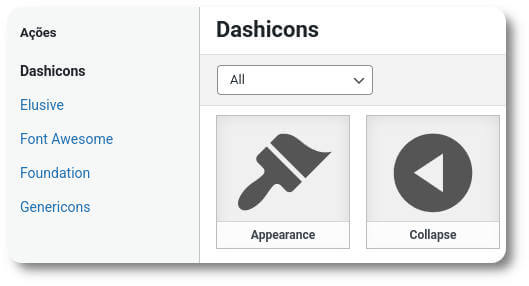
Na tela que se abrir, na lateral esquerda irão aparecer as fontes de onde o ícone será utilizado, onde sem dúvida a mais conhecida é a Font Awesome. Mas perceba que existem muitas outras fontes em que você poderá encontrar um determinado ícone em uma, mas não em outra; em outros casos poderá encontrar em mais de uma fonte e você notará que os ícones são ligeiramente diferentes.

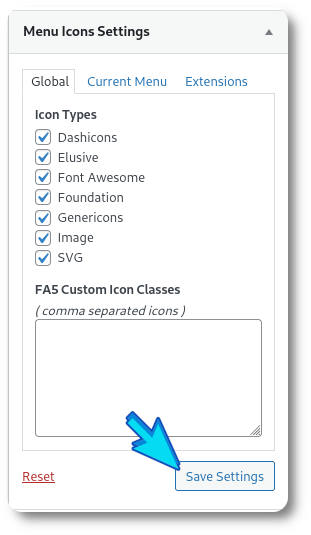
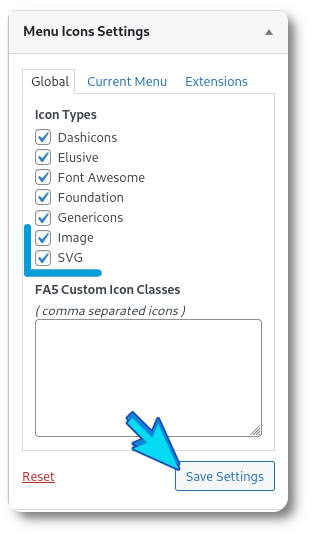
Pode ser que outras opções não estejam aparecendo para você e, nesse caso, você poderá ativá-las se desejar. Para isso acesse a aba Menu Icons Settings e escolha as opções que desejar e depois clique em salvar (save settings).

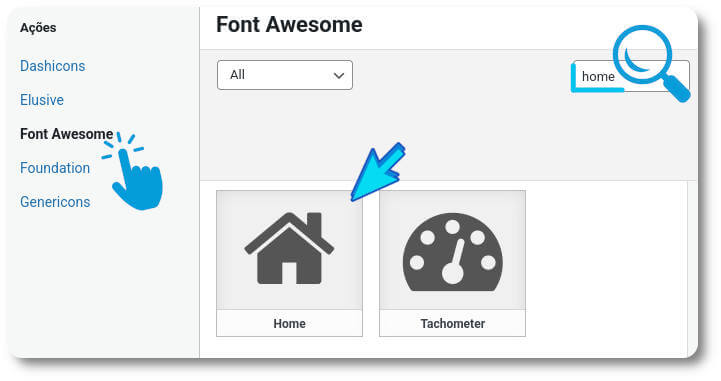
Como vou colocar um ícone que leva à página principal do site (home) para exemplificar como se coloca um ícone, eu vou clicar em Font Awesome e no campo de busca coloco a palavra home.
Este plugin é desenvolvido em inglês (assim como a maioria dos plugins), então você não terá êxito se fizer buscas por palavras em português. Faça sempre buscas em inglês, por essa razão a busca que fiz foi por “home” e não “casa”.
Após escolher o ícone, basta clicar nele para que surjam novas opções para refinar a aparência.
Note que na minha pesquisa apareceram dois ícones e um deles parece não fazer nenhum sentido com a busca. Mas a pesquisa é feita não por palavra completa, mas para qualquer trecho contendo a palavra buscada. Observe que o nome do segundo ícone é “tachometer”, e se você notar existe o trecho da palavra “home” dentro dela, ficando Tachometer. Mas, no caso, desejo usar a casa e vou clicar nela.

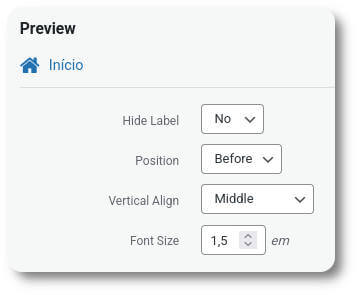
Em seguida, na lateral direita irão surgir diversas opções. Vamos ver cada uma delas.

- Hide label: esconde o texto ficando visível apenas o ícone;
- Position: adiciona o ícone antes ou após o texto;
- Vertical Align: posiciona o ícone verticalmente. Existem diversas opções, mas geralmente a mais interessante é a Middle, pois centraliza verticalmente;
- Font size: aumenta ou diminui o tamanho do ícone baseado na fonte padrão, pois usa a unidade em que é relativa ao tamanho da fonte base. Em geral entre 1,0em e 1,5em são valores interessantes, mas você pode colocar qualquer valor que achar melhor.
Feitas essas configurações, basta clicar no botão Selecionar no canto inferior direito para salvar as alterações.
Caso você não tenha gostado e queira mudar qualquer uma das configurações ou o próprio ícone, basta clicar sobre a imagem dele nas opções do menu para abrir a página de escolha e configuração do menu novamente. Caso queira retirar, basta clicar em Remove.

Pronto! Agora basta você configurar todos os itens do menu refazendo esse procedimento. Assim, ao final você terá um menu mais personalizado.
O procedimento para adicionar imagens ao seu menu do WordPress é idêntico ao de adicionar ícones, salve a observação que a opção image e/ou svg deve estar ativa para que apareça a opção ao editar o menu.
Para isso acesse a aba Menu Icons Settings e escolha as opções image e/ou svg e depois clique em salvar (save settings).

Feito isso irá aparecer a opção de escolher uma imagem ou então um svg para você adicionar ao seu menu. É possível que você tenha que dar um “refresh” na página para que a opção apareça.
Tenha em mente que a imagem deve ter tamanho apropriado para ser colocada no menu, por isso recomendo sempre enviar no tamanho ideal de visualização na tela.
Selecione o item do menu que deseja colocar a imagem, na opção icon clique em select (selecionar).

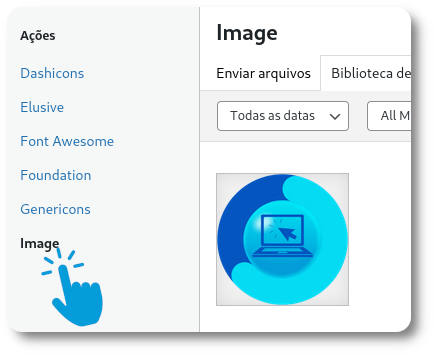
Na janela seguinte clique em image (imagem) e selecione a imagem desejada.

Considerações finais
Esta é apenas uma forma de colocar ícones e/ou imagens no menu de sites WordPress. Existem outras maneiras de fazer isso, bem como outros plugins para essa finalidade.
Não entrarei em detalhes sobre outras formas de fazer pois essa é uma maneira geral de ser feita, ou seja, funcionará com qualquer editor, seja Elementor, Beaver Builder, Gutenberg ou qualquer outro.
Além disso, não requer criar layouts personalizados e utilizar módulos específicos. Basta apenas instalar um plugin e configurar. Em poucos minutos seu site poderá ter um menu com novo visual, sem conhecimentos técnicos ou sem necessidade de trabalhar com layouts personalizados.
Simples, rápido e fácil!
Inscreva-se

Gostaria de receber uma notificação por e-mail sempre que um novo artigo for publicado?
Não perca nenhum artigo! Inscreva-se em nossa lista para ser avisado(a).